테이블에 열이 한두개가 아닐 경우에는 행이 길어지면 헷갈릴 때가 좀 있긴 합니다.
이럴 때 조금이라도 보기 편하게 만들어 주는 방법 중 하나가 각 행의 색을 다르게 주는 것입니다.
스타일과 클래스를 적용해서 간단하게 할 수 있습니다.
우선 스타일은
<style>
table,tr,td{
border:1px solid #000000;
border-collapse:collapse;
}
tr.colored:nth-child(even){
background-color:#FFFFFF;
color:#000000;
}
tr.colored:nth-child(odd){
background-color:#000000;
color:#FFFFFF;
}
</style>
요런 식으로 되어 있다고 하고
테이블이
<table>
<tr class="colored">
<td>테스트1-1</td>
<td>테스트1-2</td>
<td>테스트1-3</td>
<td>테스트1-4</td>
<td>테스트1-5</td>
</tr>
<tr class="colored">
<td>테스트2-1</td>
<td>테스트2-2</td>
<td>테스트2-3</td>
<td>테스트2-4</td>
<td>테스트2-5</td>
</tr>
<tr class="colored">
<td>테스트3-1</td>
<td>테스트3-2</td>
<td>테스트3-3</td>
<td>테스트3-4</td>
<td>테스트3-5</td>
</tr>
</table>
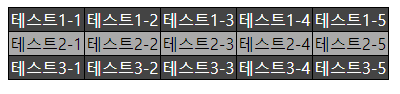
이렇게 되어 있으면

이렇게 결과물이 나오게 됩니다.
간단히 설명을 드리자면
tr 태그의 클래스가 colored 일 때 홀수일 때, 짝수 일 때 마다 스타일을 다르게 해 주면 알아서 잘 나오게 됩니다.
odd 는 홀수, even 은 짝수 행에 해당합니다.
'Programming > Web' 카테고리의 다른 글
| [JavaScript|CSS]모달 박스 띄우기 (0) | 2020.11.19 |
|---|---|
| [HTML] 테이블 행(row) 마우스 커서 오버시 색 변경 (0) | 2020.06.25 |
| [HTML/PHP]DB 데이터 불러와서 표시하기 테이블로 표시하기 (0) | 2019.08.30 |
| [html | css]스타일 속성 정리 - font-size 편 (0) | 2019.01.01 |
| [JavaScript]자바스크립트 기본 사용 법 (0) | 2018.12.27 |